¶ AMP Story - Accelerated Mobile Pages
In this section we will see how you can create AMP Stories ( Accelerated Mobile Pages ) using Hocalwire CMS. It has pre-configured templates that you can use to create and publish AMP Stories faster and easier.
¶ Actions in AMP Story:
This Page has the following Actions:
- View AMP Stories ( Draft, Live, Scheduled, Private )
- Create AMP Story
- Filter & Search AMP Stories
- View Templates
- Change View & Layouts
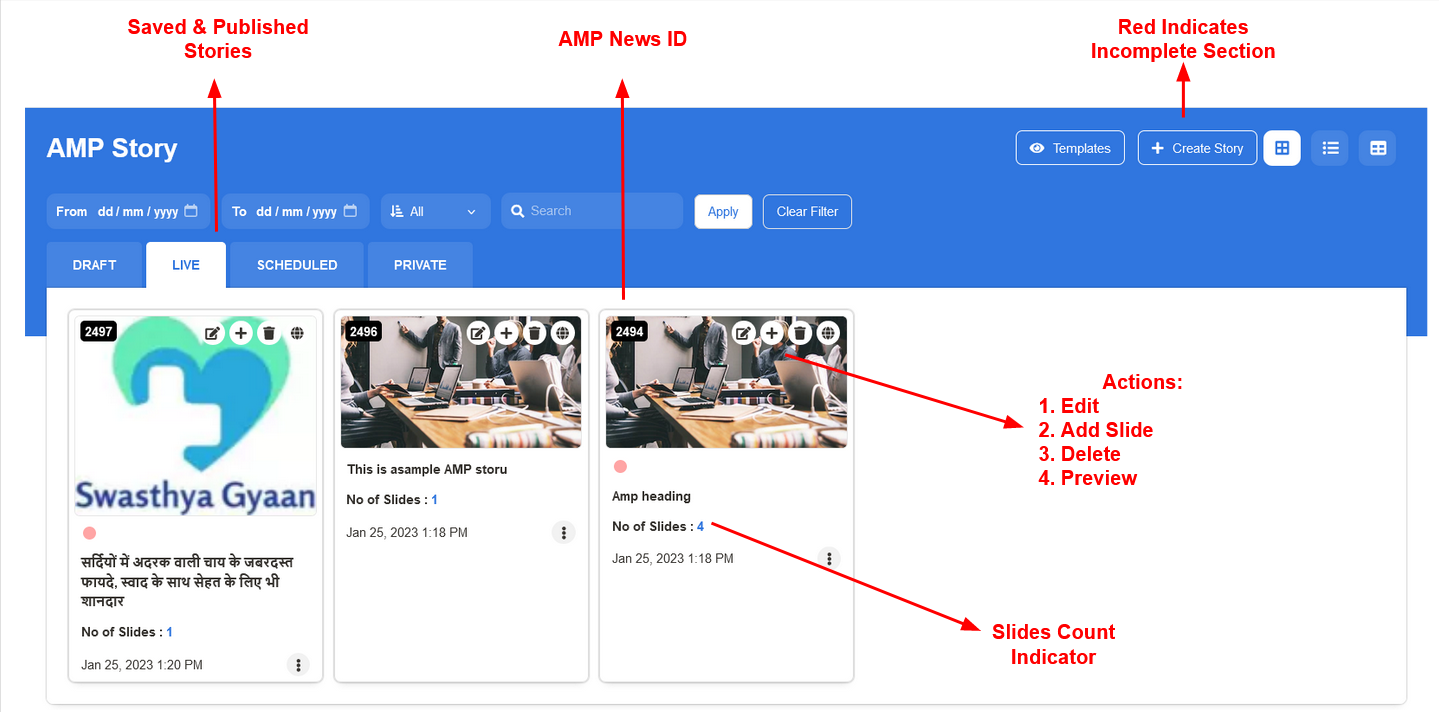
¶ View AMP Stories

This lets you see the Stories that are stored in drafts, stories that are published, Stories that are scheduled to post later, stories that are saved in private. You can edit the Stories by using the quick action menu icons. It also lets you Add More Slides, Delete and Preview each AMP Story. In addition you can also search and filter stores.
¶ Create AMP Story
There are two steps to create an AMP Story
- Create Story - Basic Details
- Design & Editing the Story
These steps are carried out one after another in two different windows. You cannot edit or design a AMP slide without creating a story title first using the Create Story Button in the Top Right Hand Corner.
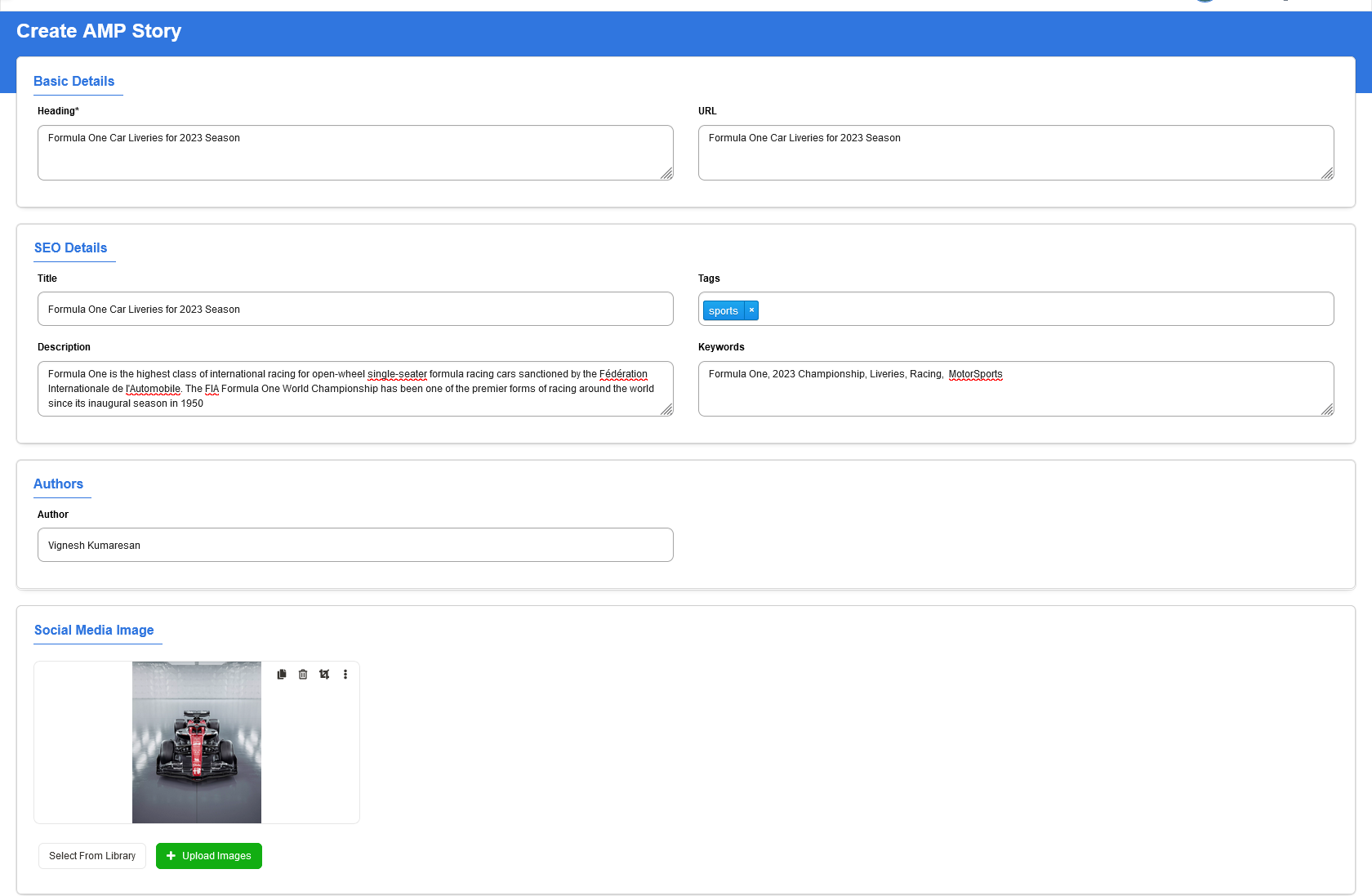
All the basic details have to be filled in the Create AMP Story Page under the Headings
- Basic Details - Heading, URL
- SEO Details - Title, Description, Tags, Keywords
- Authors - Author
- Social Media Image - Upload New Image, Add from Library
After filling the details select Save and the AMP Story will be visible in the Draft Section.

¶ Designing & Editing the AMP Story:
Once you have created an AMP Story Title with Basic Details, its time to create the actual content and slides that get published. The steps are listed below to create, design, edit and publish an AMP Story. It is made up on Slides with portrait orientation with Images and Texts super imposed on each other. Hocalwire CMS has created design and templates that can be used to publish AMP Stories faster.
The AMP Story that you created earlier will be visible in the Draft Section and you have to select the Add Slides Icon from the quick action menu.
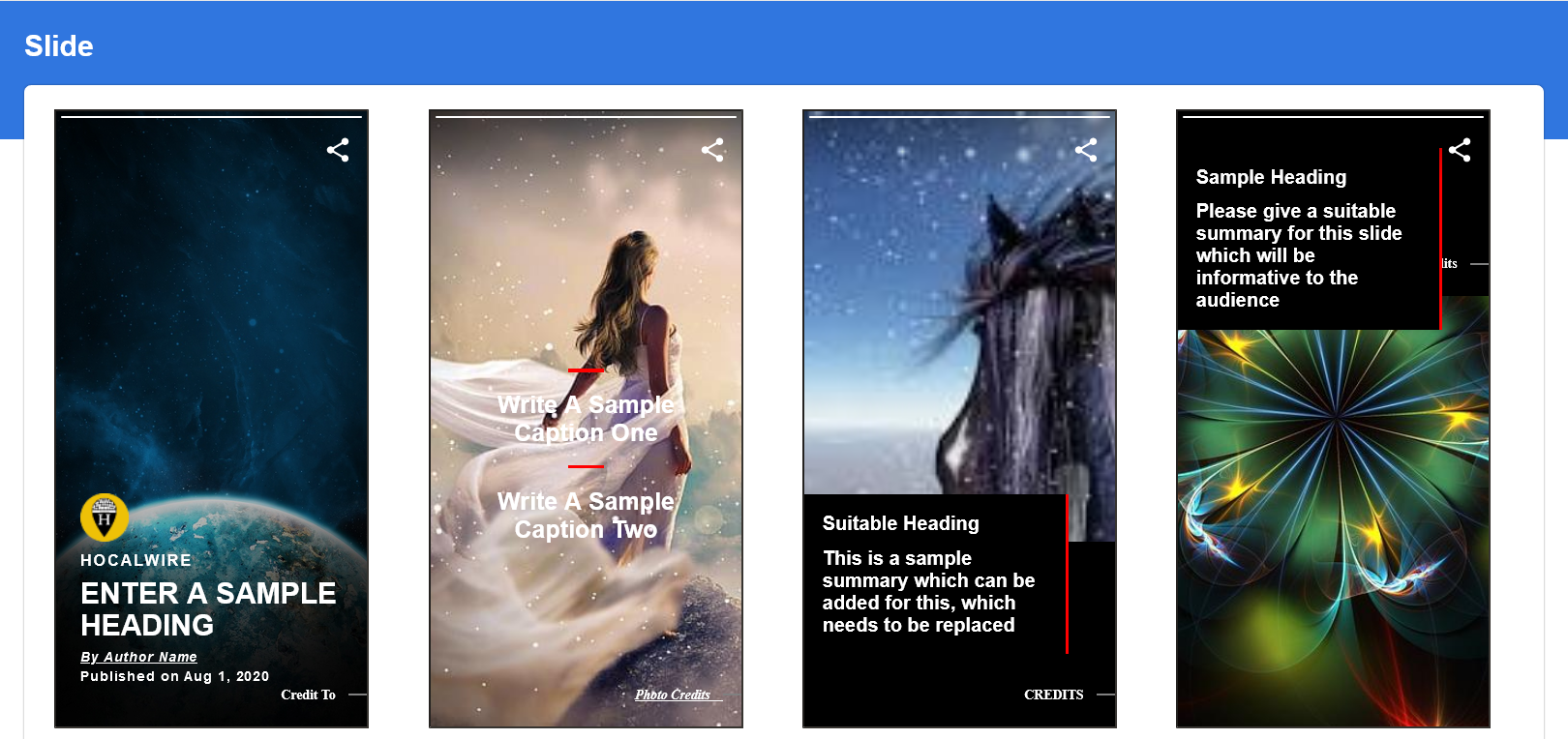
You will be redirected to the Sample Templates Page and you need to select one of the Design Templates to start adding content into the slides. The Template page will look like the one shown below.

Choosing the design will lead you to an another window where you need to fill in the Image and Text with your own content. The widow has three main sections, Template Name (Name of the Slide), Slide Properties (Background Media, Logo, Heading , By Line, Published Date, Photo Credit, Background Image Opacity ). The Image Below explains the sections that are filled in the Slides.

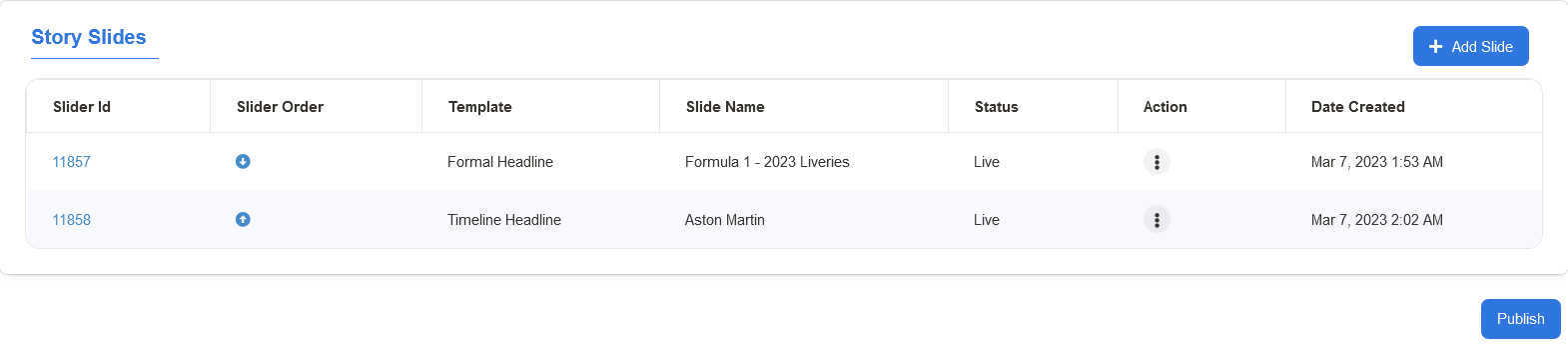
Once you hit the Publish Button, you will be shown a AMP Details Page, It summarizes all the details that are used to create the story. in the last section of the AMP Details you will see the Story Slides Section which has the Add Slide Button that are used to add new slides to the created story.

You can see all the AMP Story Slides in the Section. Each Slide has an unique Slider Id, You can rearrange the order of the slides using the Slider Order Arrow Keys. By Clicking Publish, The AMP Story is published live on the website.
You can Preview & View the Logs On the Right Hand Top Corner buttons in the AMP Story Page.